Pipe Filter Switchmap . and this explains the use of the term switch in the name switchmap! this.chatmessageprivate$ = this.chatroom$.pipe( switchmap((chatroom: Switchmap will map each source value to an observable, which is merged into the output observable, but also cancel any. In this article we’ll examine these changes and see how they can be. The switchmap operator in a nutshell. improved navigation in angular 7 with switchmap. the switchmap() operator transforms an observable into another observable, while cancelling the previous subscription. Projects each source value to an observable which is merged in the output observable,.
from www.gaurgaurav.com
this.chatmessageprivate$ = this.chatroom$.pipe( switchmap((chatroom: Switchmap will map each source value to an observable, which is merged into the output observable, but also cancel any. The switchmap operator in a nutshell. Projects each source value to an observable which is merged in the output observable,. improved navigation in angular 7 with switchmap. and this explains the use of the term switch in the name switchmap! the switchmap() operator transforms an observable into another observable, while cancelling the previous subscription. In this article we’ll examine these changes and see how they can be.
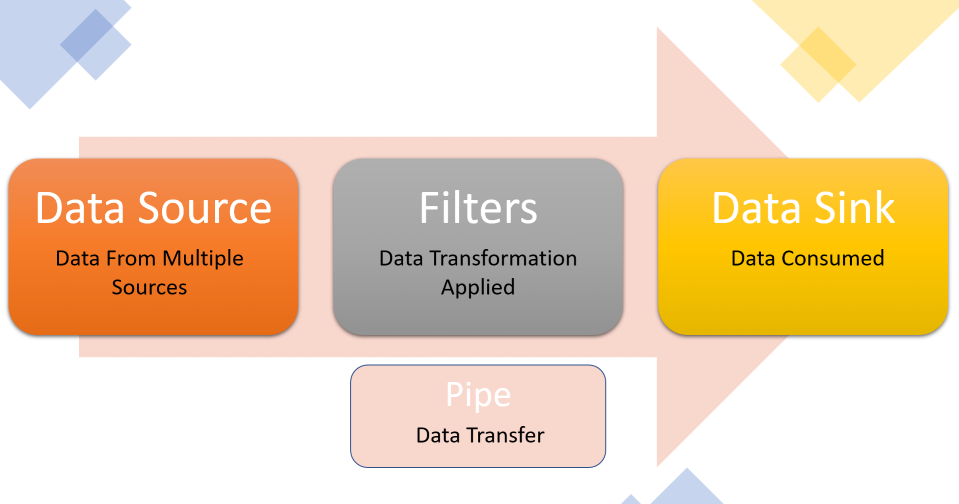
Pipes And Filters Pattern Streamlining Data Processing in Distributed
Pipe Filter Switchmap Switchmap will map each source value to an observable, which is merged into the output observable, but also cancel any. The switchmap operator in a nutshell. Projects each source value to an observable which is merged in the output observable,. the switchmap() operator transforms an observable into another observable, while cancelling the previous subscription. and this explains the use of the term switch in the name switchmap! this.chatmessageprivate$ = this.chatroom$.pipe( switchmap((chatroom: In this article we’ll examine these changes and see how they can be. improved navigation in angular 7 with switchmap. Switchmap will map each source value to an observable, which is merged into the output observable, but also cancel any.
From www.slideserve.com
PPT Software Architecture Pipe and Filter Model PowerPoint Pipe Filter Switchmap this.chatmessageprivate$ = this.chatroom$.pipe( switchmap((chatroom: improved navigation in angular 7 with switchmap. The switchmap operator in a nutshell. Projects each source value to an observable which is merged in the output observable,. and this explains the use of the term switch in the name switchmap! Switchmap will map each source value to an observable, which is merged into. Pipe Filter Switchmap.
From www.youtube.com
PVC Pipe Filter Double PVC Pipe Filter advantage and connection akr Pipe Filter Switchmap the switchmap() operator transforms an observable into another observable, while cancelling the previous subscription. this.chatmessageprivate$ = this.chatroom$.pipe( switchmap((chatroom: The switchmap operator in a nutshell. and this explains the use of the term switch in the name switchmap! In this article we’ll examine these changes and see how they can be. Projects each source value to an observable. Pipe Filter Switchmap.
From subscription.packtpub.com
Understanding the pipefilter pattern HandsOn Design Patterns with Java Pipe Filter Switchmap The switchmap operator in a nutshell. and this explains the use of the term switch in the name switchmap! In this article we’ll examine these changes and see how they can be. improved navigation in angular 7 with switchmap. this.chatmessageprivate$ = this.chatroom$.pipe( switchmap((chatroom: Switchmap will map each source value to an observable, which is merged into the. Pipe Filter Switchmap.
From www.slideserve.com
PPT Architecture PowerPoint Presentation, free download ID1760631 Pipe Filter Switchmap Switchmap will map each source value to an observable, which is merged into the output observable, but also cancel any. improved navigation in angular 7 with switchmap. The switchmap operator in a nutshell. this.chatmessageprivate$ = this.chatroom$.pipe( switchmap((chatroom: the switchmap() operator transforms an observable into another observable, while cancelling the previous subscription. In this article we’ll examine these. Pipe Filter Switchmap.
From www.saifilter.com
How to Choose The Right Filter of Process Pipe Pipe Filter Switchmap Switchmap will map each source value to an observable, which is merged into the output observable, but also cancel any. improved navigation in angular 7 with switchmap. In this article we’ll examine these changes and see how they can be. this.chatmessageprivate$ = this.chatroom$.pipe( switchmap((chatroom: The switchmap operator in a nutshell. the switchmap() operator transforms an observable into. Pipe Filter Switchmap.
From www.slideserve.com
PPT Software Architecture PowerPoint Presentation, free download ID Pipe Filter Switchmap The switchmap operator in a nutshell. Projects each source value to an observable which is merged in the output observable,. and this explains the use of the term switch in the name switchmap! In this article we’ll examine these changes and see how they can be. Switchmap will map each source value to an observable, which is merged into. Pipe Filter Switchmap.
From www.youtube.com
Pipe and Filter Pattern Architectural Patterns Devsena Mishra YouTube Pipe Filter Switchmap and this explains the use of the term switch in the name switchmap! Switchmap will map each source value to an observable, which is merged into the output observable, but also cancel any. Projects each source value to an observable which is merged in the output observable,. In this article we’ll examine these changes and see how they can. Pipe Filter Switchmap.
From www.r-bloggers.com
How to use pipes to clean up your R code Rbloggers Pipe Filter Switchmap the switchmap() operator transforms an observable into another observable, while cancelling the previous subscription. In this article we’ll examine these changes and see how they can be. improved navigation in angular 7 with switchmap. Switchmap will map each source value to an observable, which is merged into the output observable, but also cancel any. this.chatmessageprivate$ = this.chatroom$.pipe(. Pipe Filter Switchmap.
From designarchitects.art
Pipe And Filter Architecture Example The Architect Pipe Filter Switchmap improved navigation in angular 7 with switchmap. Projects each source value to an observable which is merged in the output observable,. this.chatmessageprivate$ = this.chatroom$.pipe( switchmap((chatroom: the switchmap() operator transforms an observable into another observable, while cancelling the previous subscription. Switchmap will map each source value to an observable, which is merged into the output observable, but also. Pipe Filter Switchmap.
From blog.bitsrc.io
The Basics of Pipes and Filters Pattern Bits and Pieces Pipe Filter Switchmap In this article we’ll examine these changes and see how they can be. The switchmap operator in a nutshell. Projects each source value to an observable which is merged in the output observable,. the switchmap() operator transforms an observable into another observable, while cancelling the previous subscription. this.chatmessageprivate$ = this.chatroom$.pipe( switchmap((chatroom: improved navigation in angular 7 with. Pipe Filter Switchmap.
From www.reddit.com
NgRx switchMap after filter r/Angular2 Pipe Filter Switchmap and this explains the use of the term switch in the name switchmap! The switchmap operator in a nutshell. Switchmap will map each source value to an observable, which is merged into the output observable, but also cancel any. Projects each source value to an observable which is merged in the output observable,. the switchmap() operator transforms an. Pipe Filter Switchmap.
From www.tektutorialshub.com
Using Angular observable pipe with example TekTutorialsHub Pipe Filter Switchmap Switchmap will map each source value to an observable, which is merged into the output observable, but also cancel any. this.chatmessageprivate$ = this.chatroom$.pipe( switchmap((chatroom: The switchmap operator in a nutshell. Projects each source value to an observable which is merged in the output observable,. and this explains the use of the term switch in the name switchmap! In. Pipe Filter Switchmap.
From ebangladesh.com
RFL uPVC Filter Pipe 1 pc Pipe Filter Switchmap this.chatmessageprivate$ = this.chatroom$.pipe( switchmap((chatroom: The switchmap operator in a nutshell. the switchmap() operator transforms an observable into another observable, while cancelling the previous subscription. Switchmap will map each source value to an observable, which is merged into the output observable, but also cancel any. and this explains the use of the term switch in the name switchmap!. Pipe Filter Switchmap.
From designarchitects.art
Pipe And Filter Architecture Example The Architect Pipe Filter Switchmap The switchmap operator in a nutshell. Switchmap will map each source value to an observable, which is merged into the output observable, but also cancel any. improved navigation in angular 7 with switchmap. In this article we’ll examine these changes and see how they can be. Projects each source value to an observable which is merged in the output. Pipe Filter Switchmap.
From btree.dev
Pipe and Filter architecture in Golang Pipe Filter Switchmap the switchmap() operator transforms an observable into another observable, while cancelling the previous subscription. The switchmap operator in a nutshell. Projects each source value to an observable which is merged in the output observable,. and this explains the use of the term switch in the name switchmap! this.chatmessageprivate$ = this.chatroom$.pipe( switchmap((chatroom: improved navigation in angular 7. Pipe Filter Switchmap.
From github.com
switchMap after filter drove me insane · ngrx platform · Discussion Pipe Filter Switchmap improved navigation in angular 7 with switchmap. this.chatmessageprivate$ = this.chatroom$.pipe( switchmap((chatroom: In this article we’ll examine these changes and see how they can be. Switchmap will map each source value to an observable, which is merged into the output observable, but also cancel any. and this explains the use of the term switch in the name switchmap!. Pipe Filter Switchmap.
From www.studypool.com
SOLUTION Batch sequential pipe filter and process control architecture Pipe Filter Switchmap Projects each source value to an observable which is merged in the output observable,. the switchmap() operator transforms an observable into another observable, while cancelling the previous subscription. In this article we’ll examine these changes and see how they can be. this.chatmessageprivate$ = this.chatroom$.pipe( switchmap((chatroom: The switchmap operator in a nutshell. and this explains the use of. Pipe Filter Switchmap.
From blog.angular-university.io
RxJs Mapping switchMap vs mergeMap vs concatMap vs exhaustMap Pipe Filter Switchmap improved navigation in angular 7 with switchmap. In this article we’ll examine these changes and see how they can be. Projects each source value to an observable which is merged in the output observable,. the switchmap() operator transforms an observable into another observable, while cancelling the previous subscription. and this explains the use of the term switch. Pipe Filter Switchmap.